Technical Training
Mailing Address
Cleveland State University
2121 Euclid Ave.
Rhodes Tower 1104N
Cleveland, Oh 44115
Training Computer Lab
Rhodes Tower
4th Floor Rm 414
Enter through Michael Schwartz Library
Adding links
Links, also called hyperlinks, are the defining characteristic of web technology. When a link is created, the user can quickly move to a different location to access other information. However, special links - called anchor links - enables a visitor to navigate inside a single web page.
What you will do
When you create a link, you must provide two thinks:
- Something to click on - either text or a graphic
- Someplace to go - either to a new page, an anchor link in the same page, or a document like an Acrobat .pdf or MS Word file
Step by step procedure
- Select the text you want to be the link

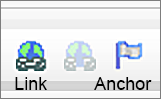
- Click on the Link tool in the tool bar

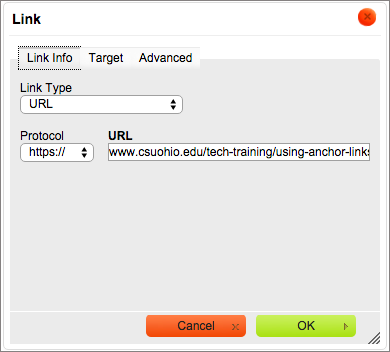
- The Link dialog box appears
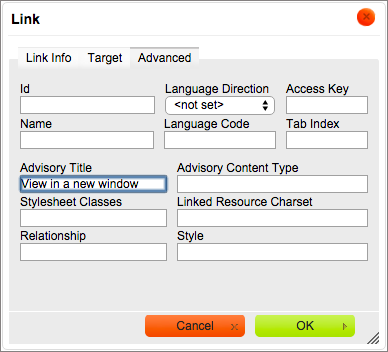
Working with the Link dialog box
- For a basic link to another page, copy the URL of the webpage and paste it into the box

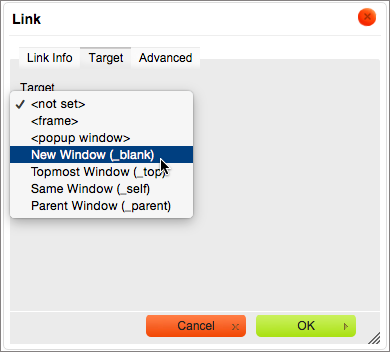
- If you wish to have the link open in a new browser window, click on the Target tab and select New Window

- You should also provide guidance to your users so they know what will happen when the link is clicked. This is especially important when you are creating a direct link to a file, such as a .pdf or Office file.

Note: The Advisory Title displays on a computer as "hover text" - a phrase that shows when a mouse is over the link. It does not display when viewed on a hand-held device because the ability to hover does not exist. It is still important to use as it is helpful to visitors to your page who use adaptive software like the JAWS Screen Reader or Voiceover.
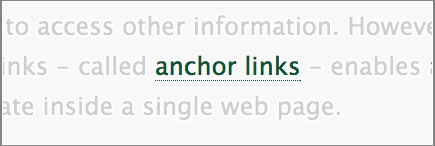
The Finished Link
When you are finished, the link will be styled as seen below. You cannot change the appearance of text links.

The non-link text in the example above is shown lighter than normal.
Mailing Address
Cleveland State University
2121 Euclid Ave.
Rhodes Tower 1104N
Cleveland, Oh 44115
Training Computer Lab
Rhodes Tower
4th Floor Rm 414
Enter through Michael Schwartz Library