Links, also called hyperlinks, are the defining characteristic of web technology. When a link is created, the user can quickly move to a different location to access other information. However, links can also give a visitor the ability to navigate inside a single web page without having to use the search functions of the page or continually scroll through to find specific content.
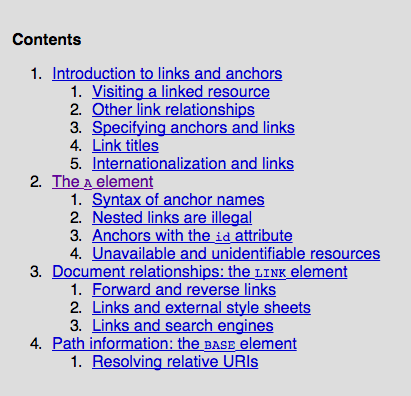
An anchor is a special link tag that provides a unique name for a specific location in a web page. Consider this in-page navigation system from the World Wide Web Consortium web page describing links:

The design of the navigation system makes it easy for the user to:
- see what the most important information on the page is, and
- access the information quickly
Another good time to use an anchor link is when the content of the page is very long and/or broken into sections. Think about a user accessing the content on a smart device. The user would appreciate the ability to tap on a link to go to the information but would be even happier to tap on an anchor called ^ Top of Page in order to get back to the beginning of the document without having to constantly swipe the screen.
What you will do
Anchor links are created in the same basic way as standard links:
-
Provide the user something to click on
-
Provide the user with a location to go to
Step by step procedure
Please Note: Under most circumstances, the page should be created in its entirety first. The anchor(s) can be added afterwards.
Create the anchor at the top of the page
- Click to the left of the very first word on the page
- Click on the Anchor tool (looks like a flag)

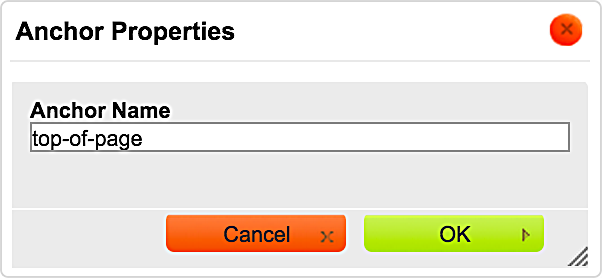
- The Anchor Properties box will open.
- Give the anchor a name similar to top-of-page

- Click OK
- Click on the Anchor tool (looks like a flag)
Create the clickable link at the bottom of the page or section
- Scroll down to the bottom of your editable text area
- Create a new paragraph with text similar to ^ Return to Top
- Select the text you just created
- Click on the Link icon
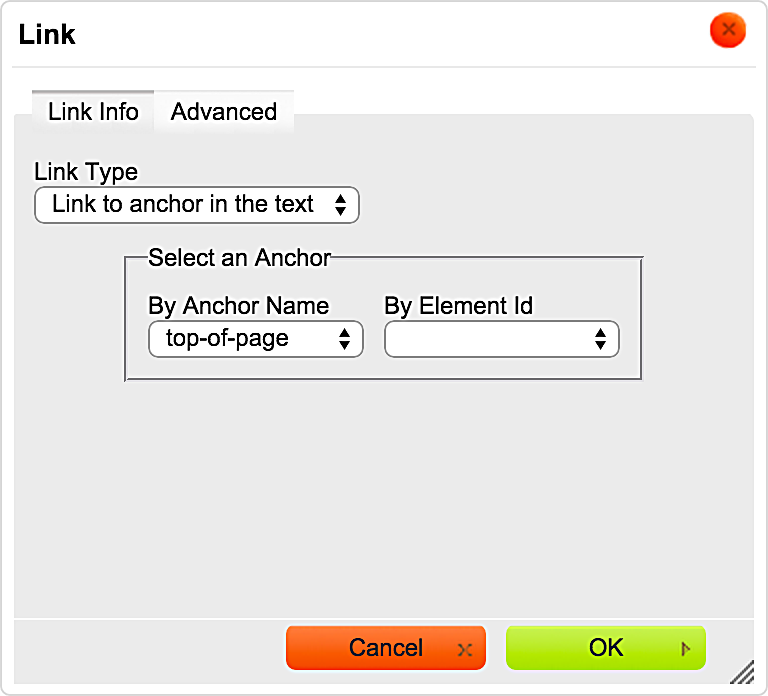
- Under the Link Type drop down menu, select Link to anchor in the text
- Under Select an Anchor, click on the drop down menu beneath By Anchor Name

- Select the anchor you created (top of page)
- Click OK
- Save your page
What does the anchor look like?
The anchor is only visible in the editing mode. Once the anchor has been placed, it will look like this:
![]()
Print a quick guide for this skill ![]() anchor-quick-guide.pdf
anchor-quick-guide.pdf

